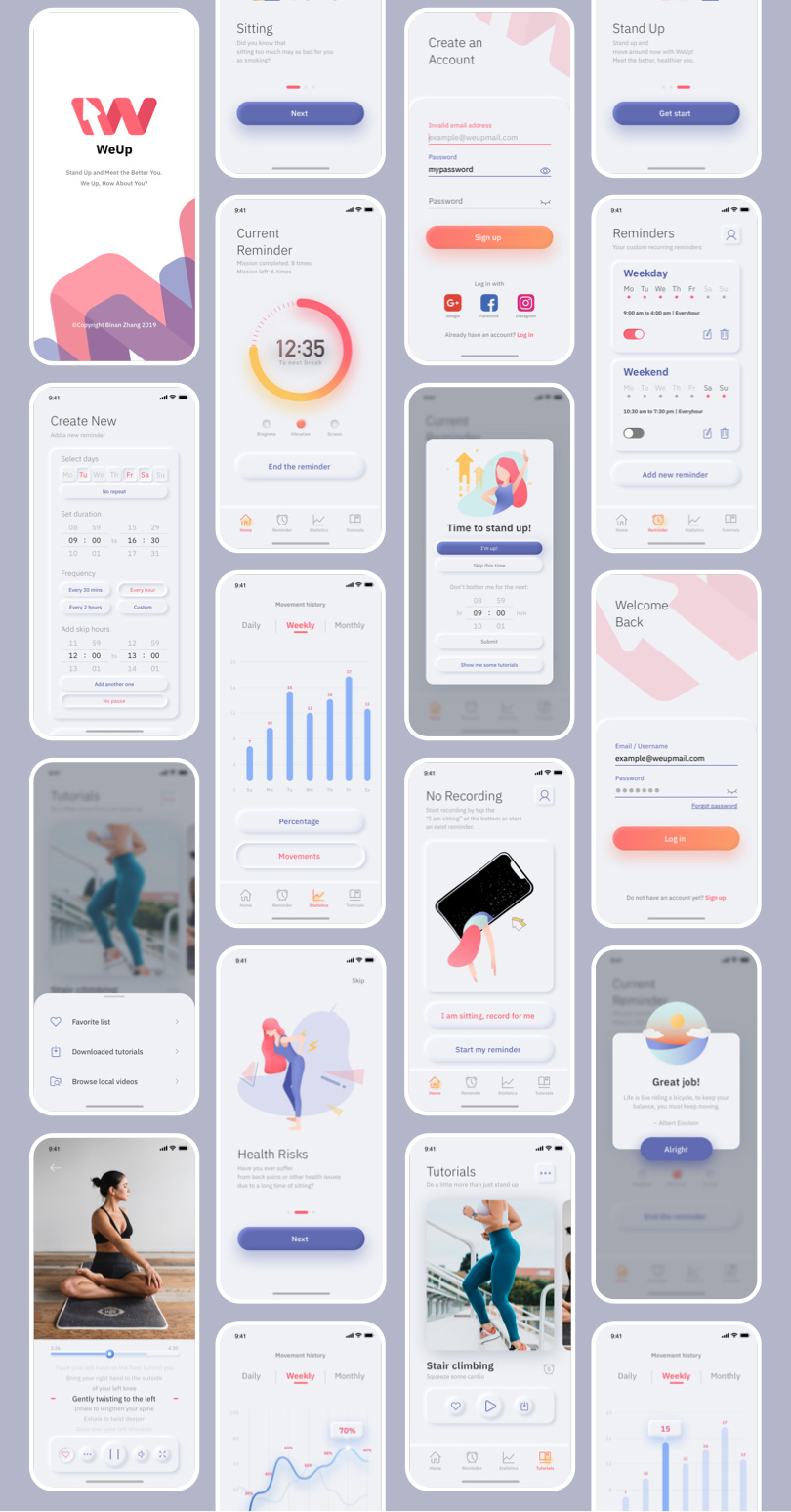
WeUp
A mobile app to fight the sedentary lifestyle.


type
Individual Case Study Project
focus
- UX Design
- UI Design
- Brand Identity
- Illustration
- Motion Graphic
tools
- Sketch
- Adobe Illustrator
- Adobe After Effects
- Adobe Premiere Pro
Overview
Sitting still all day is bad for your health.
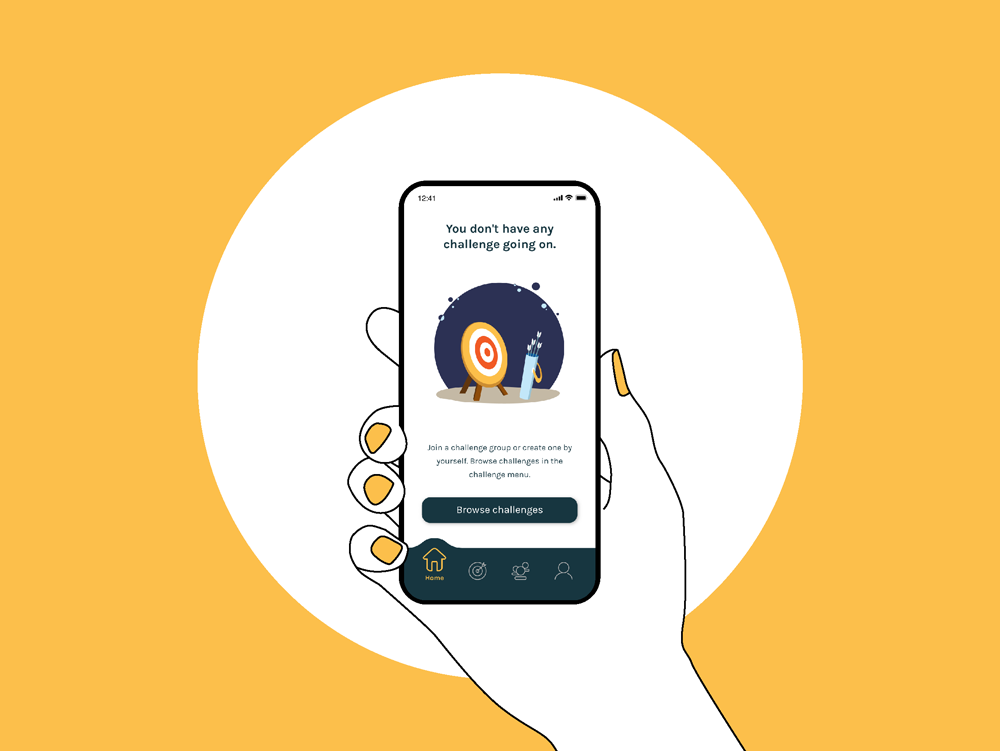
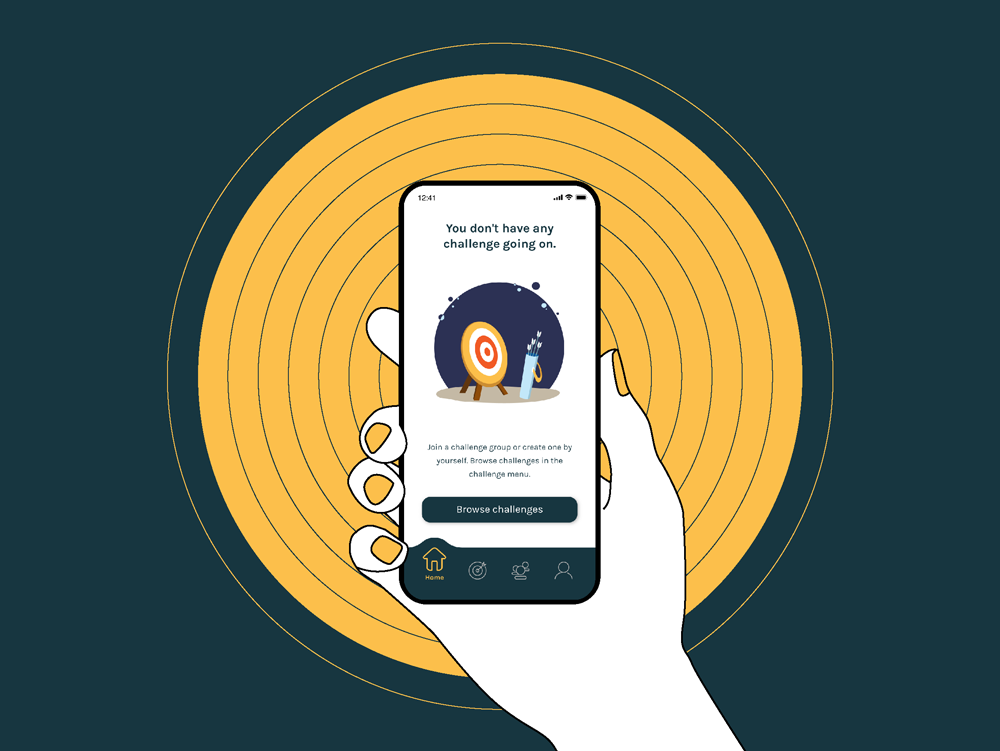
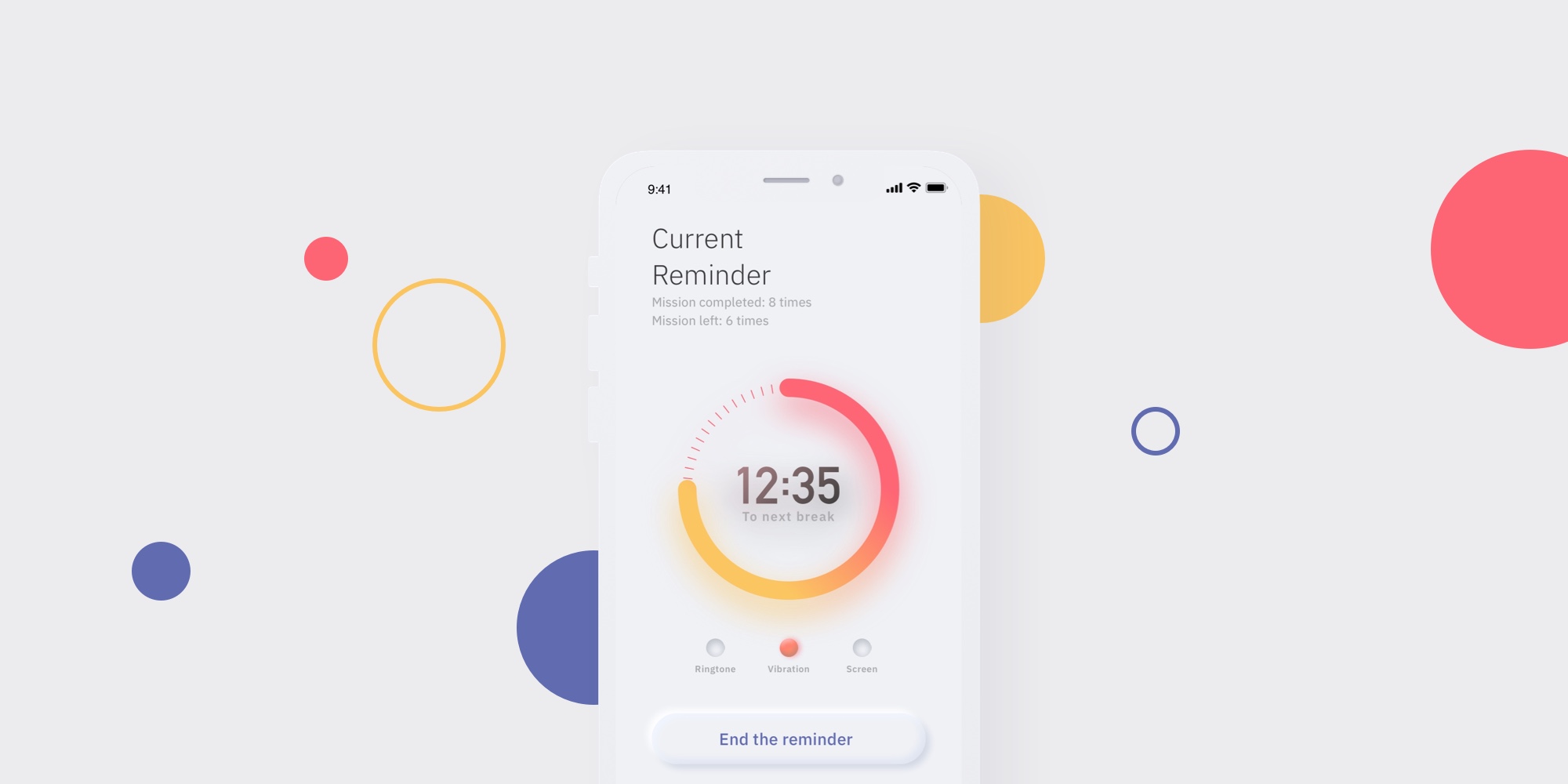
WeUp reminds people to move around and change posture after a certain time. It also includes video tutorials inside for users to follow along with some light exercises that's easy to do in any environment.